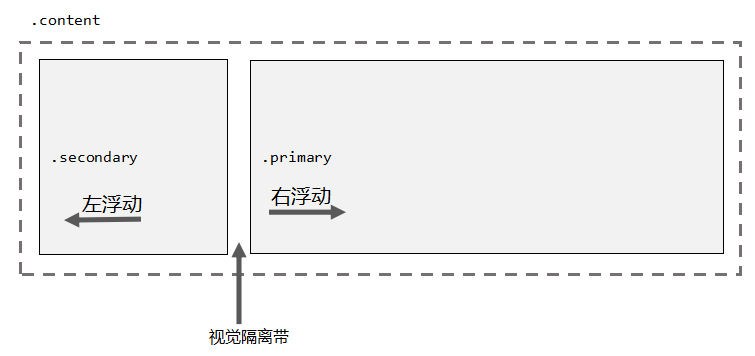
方案一、基于浮动实现两列布局方案

方案一:基于浮动实现两列布局 .primary.secondary
方案二、利用margin边距+浮动实现两列布局方案 (浮动脱离文档流,不占据位置)
方案一:基于浮动实现两列布局 .primary.secondary
方案三、利用margin边距+绝对定位实现两列布局方案 (方案三的实现本质与方案二一致)
方案三:利用margin边距+绝对定位实现两列布局方案 .secondary.primary
作者:
出处:
关于作者:专注于WEB前端开发
本文版权归作者所有,转载请标明原文链接。